This works, but it creates ugly URLs: /blog/archive/YXJyYXljb25uZWN0aW9uOjk4. It’s also not a great user interface. It needs to supply more context and ways of skipping around and filtering batches of posts.
Tag: remix
Loading More Posts From an Archive Route
Yesterday I added an archive route to the Remix app. Visiting the archive route loads the first 15 posts from the WordPress site. Today I’ll figure out how to load more posts after the initial batch of 15.
Archive and Category Index pages
The next step is to link each of the top level headings on the /blog page to index pages that display all of the posts that fall under the heading.
A sticky footer in 2024
This task gets its own post because it’s something I struggled with back in the day (2013 or so.) Here’s the problem. I made a basic Footer component:
Link to posts from the index page
A small update from yesterday. Viewing the production site on mobile, I noticed that long links found in excerpts could cause content to extend past its container
Pulling Data from WordPress to Remix
To pull in real data from the WordPress site, I need to write a GraphQL query that returns the 5 most recently created posts on the site, and also pulls in up to 5 posts for each of the site’s categories.
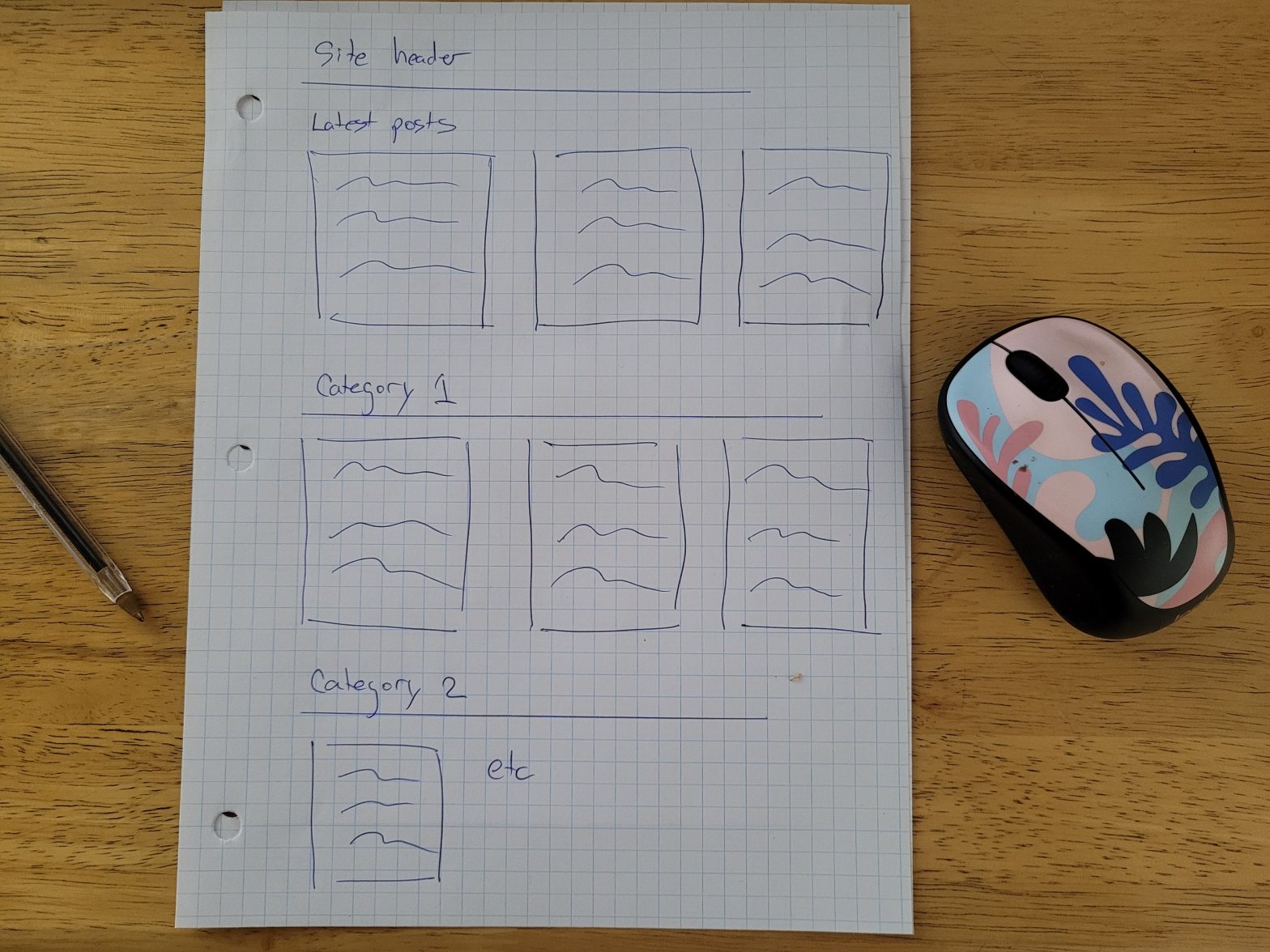
A WordPress index page for Remix
In my last post I wrote that authentication was the next item on my list. I’ve changed my mind and am going to create a WordPress index page instead.
Display WordPress Posts on a Remix App
To get things started, I’m going to install the WPGraphQL plugin on this site (https://zalgorithm.com.) I’m not sure if that plugin is intended to be used on WordPress sites that can still be accessed normally, or if it’s only intended to be used on headless WordPress sites. This is low consequence web development. I’ll just test it out and see what happens.
Add a Header to the Site
I’m asking questions in my posts that I don’t have the answers to. I’d like to find a way to mark a section of text as a question. Maybe create a question custom post type? That could give me a list of questions at zalgorithm.com/questions
Adding a Database
In https://zalgorithm.com/hello-remix/ I created a Remix app with npx create-remix@latest. That creates a basic app, but doesn’t configure a database. The app doesn’t need a database but I’m going to set one up for the heck of it.